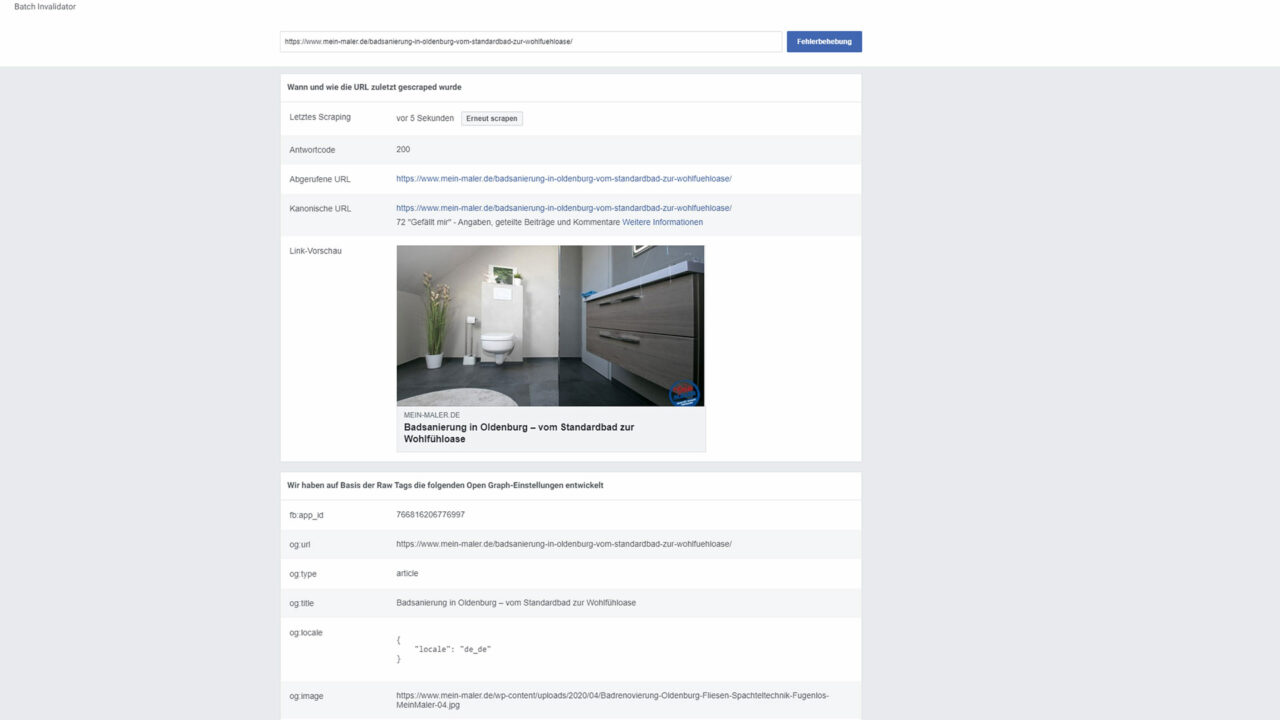
Beitrag mit dem Open Graph Object Debugger vor dem Teilen auf Facebook testen

Du möchtest einen Deiner Blogartikel auf Facebook teilen? Auf der Seite https://developers.facebook.com/tools/debug/ kannst Du Dir eine Vorschau anzeigen lassen.
Dadurch hast Du vor der Veröffentlichung eine bessere Kontrolle darüber, wie der Post bei Facebook aussehen wird, und kannst bei Bedarf noch Korrekturen durchführen oder z.B. das Vorschaubild ändern.
Nach den Änderungen klickst Du auf „Erneut scrapen“ und die Daten werden aktualisiert.
Außerdem erhältst Du mit dem Debugger zahlreiche zusätzliche Informationen.
30. März 2021
Kategorie/n: Social Media / Social Media Marketing • Tipps und Tricks: Problemlöser & Codeschnipsel
Weitere Artikel aus dieser Kategorie

Anhang-Seiten (attachment.php) seit WordPress 6.4 deaktiviert

Vorsicht vor Fake-E-Mails, diesmal angeblich von all-inkl.com

WordPress und Googledienste fit(ter) für den Datenschutz machen

3 supercoole Tools für Webdesigner – Farbe, Formen, Schrift

Das Malernetzwerk MeinMaler trifft sich in Pforzheim – 23. – 25. November 2022

Bunt ist meine Lieblingsfarbe

Sophie kommentiert Blogbeiträge – warum Kommentare zur Linkgenerierung manchmal uncool sind

SOS – Statistik-Plugin legt Website lahm – MySQL-Datenbank vollgemüllt

Social Media Marketing – Von Analogistan nach Digitalien

Warum Social Media Marketing so wichtig ist – meine Erfahrung mit Facebook & Co.

Website nach Providerwechsel offline – Rettung dank Datenbanksicherung

1. MeinMaler Netzwerk-Partnertag in Hannover + Fotogalerie Herrenhäuser Gärten

Jetzt kommentieren