Stilwechsel mit dem :target-Selektor
Der Bilderwechsel in diesem Slider funktioniert über den :target-Selektor. Dieser wird als internes Sprungziel durch einen Link mit dem Rautezeichen (#, interner Anker) erreicht. Der CSS-:target-Selektor wählt das Element aus, auf das sich der Hash-Wert des aktuellen URL-Links bezieht. Das sieht man auch oben in der Adresszeile des Browsers.
Der HTML-Code wird mit einem Shortcode [koslider bilder="3765,3760,3751,3771" galerie="a"] erzeugt, den ich mit PHP erstellt habe. Die Nummern entsprechen den IDs der Bilder.
<div id="slidera" class="slider-wrapper">
<ul class="slides" style="background-image:url(bild1.jpg);">
<li class="image" id="slider-image-a1" style="background-image:url(bild1.jpg);"><a aria-label="zurück" href="#slider-image-a4" class="arrows arrow-left icon-left-open-big"></a><a aria-label="vor" href="#slider-image-a2" class="arrows arrow-right icon-right-open-big"></a></li>
<li class="image" id="slider-image-a1" style="background-image:url(bild2.jpg);"><a aria-label="zurück" href="#slider-image-a4" class="arrows arrow-left icon-left-open-big"></a><a aria-label="vor" href="#slider-image-a2" class="arrows arrow-right icon-right-open-big"></a></li>
...
</ul>
<ul class="thumbs">
<li><a href="#slider-image-a1"><img width="480" height="320" src="v-bild1.jpg" class="attachment-teasersize size-teasersize" alt="" decoding="async" loading="lazy" /></a></li>
<li><a href="#slider-image-a2"><img width="480" height="320" src="v-bild2.jpg" class="attachment-teasersize size-teasersize" alt="abcabc" decoding="async" loading="lazy" /></a></li>
...
</ul>
</div>
Die CSS / Styles sind auch recht unspektakulär:
.slider-wrapper{display:block;position:relative;}
.slider-wrapper a{text-decoration:none;}
ul.thumbs,ul.slides,
ul.thumbs > li,ul.slides > li{list-style:none;margin:0;padding:0;position:relative;overflow:hidden;}
ul.thumbs {display:flex;gap:0.5rem;margin:0.5rem 0;}
ul.thumbs > li{flex:1;aspect-ratio:16/9;}
ul.thumbs > li a img{transition:scale 250ms ease-in-out;object-fit:cover;height:100%;width:100%;}
ul.thumbs > li a:hover img{scale:1.05}
ul.slides {width:100%;aspect-ratio:16/9;background-size:cover;background-repeat:no-repeat;background-position:50% 50%;}
ul.slides > li.image{background-size:cover;background-repeat:no-repeat;background-position:50% 50%;position:absolute;inset:0;aspect-ratio:16/9;width:100%; transform: scale(0,1); transition: transform 0.9s ease-in-out; transform-origin:left;}
ul.slides > li.image:target{transform: scale(1,1);transform-origin:right; }
ul.slides > li .arrows{font-size:var(--step-5);color:var(--weiss);position:absolute;top:40%;z-index:99;}
ul.slides > li .arrows.arrow-left{left:0}
ul.slides > li .arrows.arrow-right{right:0}
Mehrere Slider auf einer Seite
…sind auch möglich: [koslider bilder="4191,4192,4193,4194,4195" galerie="b"]
Siehe auch:
Using the CSS :target Selector
CSS : target Selektor
Die hier verwendeten Fotos (© Klaus Oppermann) findest Du auch hier: Genuss unter Segel – Erlebnisreiches Segelwochenende – Ein Teamevent von und mit Ludger Freese & Friends.
2. April 2023
Kategorie/n: Webdesign
Weitere Artikel aus dieser Kategorie

Coole Bildeffekte mit CSS

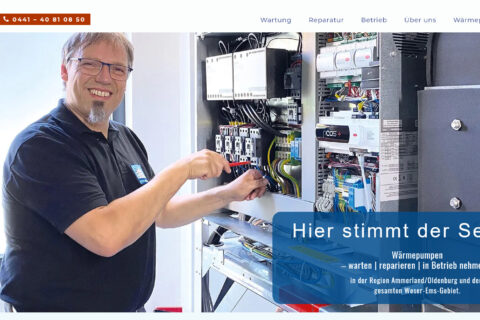
Webdesign für einen Wärmepumpen-Experten in der Region Ammerland/Oldenburg

Sichtbar werden – Zeit für die Aktualisierung deiner Homepage

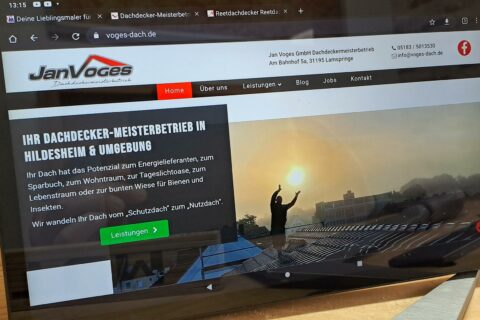
Homepage erstellen – für Handwerker aus Oldenburg, Bremen, Hannover …

Webdesign / Landingpage für Stellenangebote im Malerhandwerk

Netzfund: Schulungs-Buch der Farben

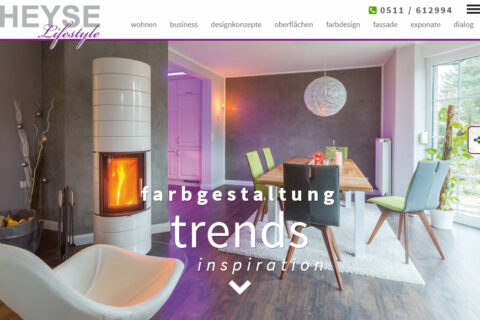
WordPress-Website für „Heyse Lifestyle“ in Hannover + CSS Fix für den iOS vh-unit Bug

Wer braucht schon eine Homepage, Teil III

Wer braucht schon eine Homepage, Teil II

Wer braucht schon eine Homepage, Teil I

Ratgeber für die Planung / Erstellung Ihrer Firmen-Homepage

Homepage + Facebook, Pinterest und Google+ – ist Ihre Firma schon aktiv?










Jetzt kommentieren